Website and Mobile App Development with ReactJS
The React.js framework is an open source JavaScript framework and library developed by Facebook. It is used to quickly and efficiently build interactive user interfaces and web applications with far less code.
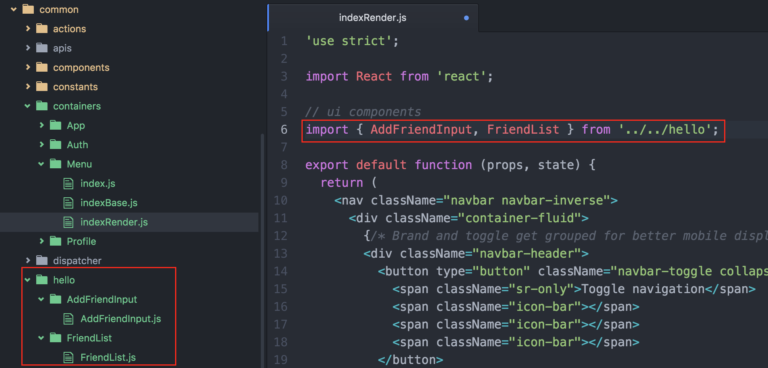
React develops applications by creating reusable components that can be thought of as individual building blocks. These components are the individual parts of the final interface, which together form the overall user interface of the application.
The primary role of React in an application is to treat the view layer of that application, providing the best and most efficient rendering execution. Instead of treating the entire UI as a single entity, ReactJS encourages developers to decompose these complex UI into individual reusable components that form the building blocks of the overall UI. increase. The ReactJS framework combines the speed and efficiency of JavaScript with a more efficient way of manipulating the DOM to render web pages faster and create highly dynamic and responsive web applications.
React has simplified the development process by providing a more organized and structured way to create dynamic, interactive user interfaces with reusable components.

How can ReactJS be used?
You typically request a web page by entering the URL in your web browser. The browser then sends a request for that web page, and the browser displays it. Clicking a link on this web page to navigate to another page on the site will send a new request to the server to retrieve the new page.
This pattern of loading and loading between the browser (client) and server repeats with each new page or resource that you try to access on your website. This typical website loading method works well, but consider a very data-driven website. Fetching full web pages back and forth is redundant and degrades the user experience.
Additionally, when data changes in traditional JavaScript applications, you have to manually manipulate the DOM to reflect those changes. We need to identify what data has changed and update the DOM to reflect those changes. As a result, the entire page is reloaded.
React takes a different approach by allowing you to create what are called Single Page Applications (SPAs). A single-page application loads only one HTML document on the first request. Then use JavaScript to update the specific part, content, or body of the web page that needs to be updated.
This pattern is called client-side routing because the client doesn’t have to reload the entire web page to get a new page every time a user makes a new request. Instead, React intercepts the request and only fetches and modifies the section that needs to be changed. No need to trigger a full page reload. This approach improves performance and makes the user experience more dynamic.
React relies on a virtual DOM, which is a copy of the real DOM. React’s virtual DOM is immediately reloaded to reflect this new change when the state of the data changes. React then compares the virtual DOM with the real DOM to see exactly what changed.
React then determines the cheapest way to patch the actual DOM with this update without rendering the actual DOM. As a result, ReactJS components and user interface reflect changes very quickly, without the need to reload the entire page every time something is updated.
React has also become more robust and can now be used to build native mobile applications using React Native and desktop apps.

Websites or Apps developed using ReactJS platform
React has gained stability and popularity due to its ability to build fast, efficient, and scalable web applications. It is currently used in thousands of web applications from established companies to start-ups.
Some notable mentions are:
- Netflix
- Uber
- Airbnb
- The New York Times
- Khan Academy
- Codecademy
- SoundCloud
- Discord
- WhatsApp Web